Implementar Rich Snippets en Blogger: Guía SEO para Resultados Enriquecidos en Google
Hoy vemos cómo implementar rich snippets en Blogger para transformar la visibilidad de tu blog en Google. Esta guía, añadirás Rich Snippets para destacar tus entradas, atraer más clics y potenciar tu SEO en los resultados de búsqueda!
1. ¿Qué Son los Rich Snippets y Por Qué Son Clave para tu SEO en Blogger?
En el infinito mundo de los resultados de búsqueda de Google, hay enlaces web que brillan más que otros. Estos utilizan los Rich Snippets fragmentos enriquecidos que añaden información extra a tu URL, como estrellas de valoración, precios, imágenes de recetas o las preguntas frecuentes.
Los rich snippets de Google no solo hacen que tu entrada sea más visible, sino que también aumentan drásticamente la probabilidad de que los usuarios hagan clic. Para un blog de Blogger, esto es una ventaja competitiva enorme para mejorar tu CTR.

2. Entendiendo el Schema Markup: El Lenguaje que Google Adora para Rich Snippets
Para que Google sepa qué información mostrar en losRich Snippets, necesitas hablar su idioma: el Schema Markup. Es un vocabulario especial que añades a tu HTML para describir tu contenido y mejorar tu SEO para rich snippets. La buena noticia es que no necesitas ser un desarrollador para añadir rich snippets a tus posts de Blogger.
2.1. JSON-LD: Para Implementar Schema sin Código en Blogger
De todos los formatos, JSON-LD es el más recomendado por Google y el más sencillo para implementar rich snippets. Es un bloque de JavaScript que puedes pegar en cualquier parte de tu documento HTML (idealmente al final del `body`), y Google lo leerá sin afectar tu diseño. Es la mejor forma de añadir datos estructurados en Blogger.
2.2. Tipos de Schema Markup Esenciales para Bloggers y Rich Snippets
- Artículo (Article o BlogPosting): Para tus entradas habituales, optimizando tus rich snippets de artículos de blog.
- Reseña (Review) o Producto (Product): Si analizas herramientas o productos, muestra calificaciones con rich snippets de estrellas de valoración.
- Página de Preguntas Frecuentes (FAQPage): Para tu sección de FAQ, generando rich snippets de preguntas frecuentes.
- Cómo Hacer (HowTo): Perfecto para tutoriales paso a paso y rich snippets de guías.
- Organización (Organization): Para describir tu blog o marca.
3. Herramientas Online para Generar Schema Markup y Rich Snippets.
Existen herramientas online gratuitas que generan el código JSON-LD por ti, facilitando la creación de tus Google rich snippets. Solo rellena un formulario, copia el código y pégalo en tu post.
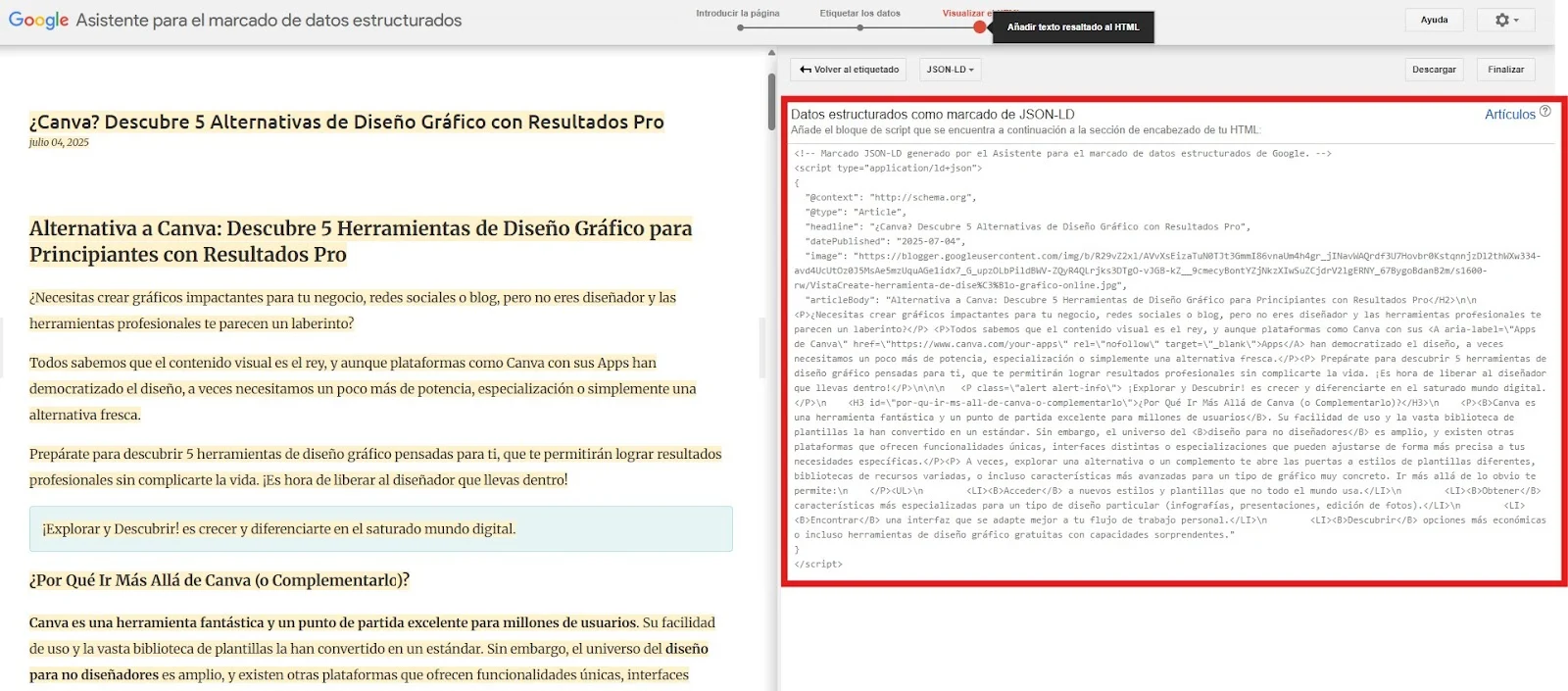
3.1. Google's Structured Data Markup Helper para Rich Snippets
Esta es la herramienta oficial de Google y es ideal para crear tu rich snippet Google. Te permite marcar elementos directamente en tu página web o HTML para generar el Schema Markup.
- Visita: Structured Data Markup Helper de Google.
- Selecciona el tipo de datos (ej. "Artículo") y pega tu URL o HTML.
- Marca los elementos y genera el código JSON-LD para tus rich snippets.
- Copia el código.

3.2. Otros Generadores de Schema Online para Rich Snippets
- TechnicalSEO.com Schema Markup Generator: Una opción popular y sencilla para varios tipos de Schema, incluyendo rich snippets.
4. Cómo Insertar el Schema Markup en tu Entrada de Blogger (¡Sin Tocar XML y Añadir Rich Snippets!)
No necesitas editar la plantilla HTML principal de Blogger para añadir rich snippets. Pega el código JSON-LD directamente en el editor de tu entrada.
4.1. Directamente en el Editor de Entradas (Vista HTML) para tus Rich Snippets
Este método es el más sencillo para el Schema específico de una entrada y para añadir rich snippets a post de Blogger.
- Abre tu entrada en el editor de Blogger y cambia a la vista HTML.
- Desplázate al final de tu contenido.
- Pega el código JSON-LD generado para tus Google rich snippets. Idealmente, antes del script de la Tabla de Contenido si lo tienes.
- Vuelve a la vista de Componer y guarda.

4.2. Usando un Gadget HTML/JavaScript (Para Schema Global en Blogger)
Para Schema que aplica a todo tu blog (ej. `Organization` o `Website`), y así implementar rich snippets a nivel global, usa un Gadget:
- Ve a Diseño en tu panel de Blogger.
- Haz clic en Añadir un Gadget (ej: en el pie de página).
- Elige HTML/JavaScript.
- Pega tu código JSON-LD y guarda.
5. Verificación y Monitoreo: Asegura que tus Rich Snippets Funcionen Bien
Una vez añadido el Schema, verifica que Google lo entienda. Realizar un rich snippet test es fundamental.
5.1. Google's Rich Results Test: Tu Herramienta Clave para el Rich Snippet Test
Tu mejor amiga para validar el Schema y ver si es elegible para Rich Snippets. Es la herramienta oficial para un rich snippet test fiable.
- Visita: Google's Rich Results Test.
- Pega la URL de tu entrada y haz clic en "Probar URL".
- Revisa los resultados y corrige errores para asegurar que tus rich snippets sean válidos.

5.2. Monitoreo en Google Search Console para Rich Snippets
Después de un tiempo, podrás ver el impacto en la sección "Mejoras" de Google Search Console, donde se mostrarán los informes de tus rich snippets.
6. Ejemplos Prácticos de Schema para Rich Snippets en tu Blog de Blogger
Adapta estos ejemplos JSON-LD con la información de tu post para generar diferentes tipos de rich snippets.
Blogger a diferencia de plataformas como WordPress donde plugins como Yoast SEO simplifican esto, debes añadir el código Schema JSON-LD directamente.
Puedes hacerlo insertándolo en la sección HTML de tus entradas individuales o, para tipos de Schema más generales, en la plantilla de tu blog. Esto es vital porque le dice a Google si tu página es específicamente un artículo de blog, una receta, una sección de preguntas frecuentes (FAQ), un producto, o incluso un evento. Esta claridad adicional puede resultar en beneficios significativos para tus Google rich snippets:
6.1. Schema para Post de Blogger: Rich Snippet de Artículo
A continuación, se muestra un ejemplo de JSON-LD para un rich snippet de artículo que puedes adaptar para tus entradas de blog:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "Rich Snippets en Blogger: Guía SEO para Resultados Enriquecidos",
"image": [ "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghUJVLTY2VaXtvYuhspBRep-ovbi_kgxb-M-0xuSe4cVSaHy3Kbo_-UFhdH8PekwQeZ6Fg02rA5fmcYI8V6FdCHnCk98hZsZuPGUdoN2O1VdMr3akj2rgsAXtPvmsIc6mmEt6CEeli3DCulLLXihKc87M415CT2IGvHcOMzJhlTP4YetozsWUHOsTOPFt5/s1600-rw/Rich-Snippets-HTML-para-Blogger.jpg" ],
"datePublished": "2025-07-05",
"dateModified": "2025-10-10",
"author": { "@type": "Person", "name": "Francisco M." },
"publisher": {
"@type": "Organization",
"name": "Las Mejores Herramientas",
"logo": { "@type": "ImageObject", "url": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghzlWiVC22S39Lj72tBsbkPwpEyyTupKVJWa9sJNE0PxS00TlmGImLwdO6UcVbnrxSMMo5afn9YU6mE4L_w_KsbFapky-hPa9C-BnxqQ_7XGLCkJoQKhtEfR-KMkjliFuU1vlD_Tvh64f2vudIQil5wulo2kXcpHRrUNF7Bxsdh1YOXkStzm41__Xkr4_D/s1600/logo-mejores-herramientas.png" }
},
"description": "Descubre cómo los Rich Snippets y el Schema Markup pueden potenciar tu SEO en Blogger, mejorar la visibilidad en Google y atraer más clics a tu blog."
}
</script>
Reemplaza los valores con la información real de tu post y blog para optimizar este rich snippet de artículo.
6.2. Schema para Preguntas Frecuentes (`FAQPage`): Rich Snippet FAQ
Este es un ejemplo de JSON-LD para un rich snippet de preguntas frecuentes (`FAQPage`) que puedes usar en tu contenido:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "¿Qué Son los Rich Snippets y Por Qué Son Clave para tu SEO en Blogger?",
"acceptedAnswer": { "@type": "Answer", "text": "los Rich Snippets fragmentos enriquecidos que añaden información extra a tu URL" }
}
]
}
</script>
Añade tantos bloques Question y Answer como necesites para tu rich snippet FAQ.
6.3. Schema para Reseña de Producto o Herramienta (Review): Rich Snippet de Reseña
Aquí tienes un ejemplo de JSON-LD para un rich snippet de reseña que te permite mostrar calificaciones en los resultados de búsqueda:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Review",
"itemReviewed": { "@type": "Product", "name": "Rich Snippets Blogger" },
"author": { "@type": "Person", "name": "Francisco M." },
"reviewRating": { "@type": "Rating", "ratingValue": "4.5", "bestRating": "5" },
"publisher": { "@type": "Organization", "name": "Las Mejores Herramientas" },
"datePublished": "2025-07-05",
"reviewBody": "Aquí tienes un ejemplo de JSON-LD para un rich snippet de reseña que te permite mostrar calificaciones en los resultados de búsqueda:"
}
</script>
La ratingValue debe reflejar tu reseña para este rich snippet de reseña.
Preguntas Frecuentes sobre Rich Snippets en Blogger
¿Necesito saber programar para implementar Rich Snippets en Blogger?
No, en absoluto. Con herramientas online y copiando/pegando en la vista HTML de tu entrada, no necesitas ningún conocimiento de programación para añadir rich snippets.
¿Cuánto tiempo tardan en aparecer los Rich Snippets en Google?
Varía (días a semanas) tras el rastreo. Usa la herramienta de rich snippet test de Google para validarlo.
¿Los Rich Snippets mejoran directamente mi ranking SEO?
No directamente, pero aumentan el CTR. Un CTR más alto, junto a buena UX, envía señales positivas a Google e influye indirectamente en el posicionamiento a largo plazo para tus Google rich snippets.
¿Qué debo hacer si la herramienta de Google me muestra errores en mi rich snippet test?
Revisa los datos introducidos en el generador de Schema. La herramienta te indicará qué corregir. A menudo son errores de sintaxis o valores incorrectos que afectan a tus rich snippets.
Esperamos que esta guía sobre Rich Snippets y Schema Markup te haya sido de gran utilidad para potenciar el SEO de tu blog en Blogger. Si te ha quedado alguna duda, necesitas profundizar en algún aspecto o quieres compartir tu experiencia implementando estos datos estructurados y tus Google rich snippets, no dudes en dejar tu comentario abajo.